1. Hugo的Shortcodes是什么?
shortcode 是一些可以直接插入内容文档中的助记符,在Hugo 生成网站时,会将这些助记符替换为相应的HTML 代码片段(严格来说是模板片段)
2. 为什么需要Shortcodes.
虽然Markdown 支持html标签, 写起来相当麻烦, 碰到页面兼容性问题, 就得修改所有写了Html的Markdown文件, 想想都可怕
shortcode像如下, 类似特殊Markdown标记语言

显示效果
可在Markdown中使用, 如果出现问题, 只需要修改模板片段即可.
3. Shortcodes 可以用来做什么, 嵌入视频之类, Hugo静态博客也能是自媒体.
3.1 可在网页嵌入视频, 常用网站Bilibili 和 Youtube.
文件名称bilibili, 引用的时候也是相同名称
<style>
.meta-media {
position: relative;
margin-bottom: 30px;
display: flex;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.video {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
</style>
<div class="meta-media">
<iframe src="{{ .Get "src" }}&high_quality=1" frameborder="no" scrolling="yes" allowfullscreen="allowfullscreen" high_quality="1" framespacing="1" class="video" >
</iframe>
</div>

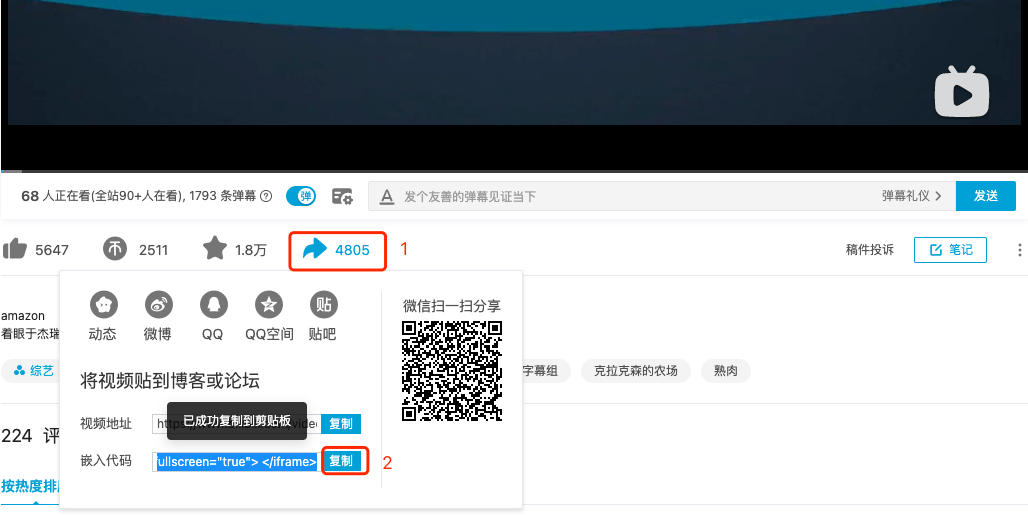
复制 嵌入代码
得到如下, 复制src双引号内容
<iframe src="//player.bilibili.com/player.html?aid=973574581&bvid=BV1144y167iZ&cid=352795710&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>

复制src到shortcode格式内
同名会覆盖Hugo原生的youtube shortcode
<style>
.meta-media {
position: relative;
margin-bottom: 30px;
display: flex;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.video {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
</style>
<div class="meta-media">
<iframe src="https://www.youtube.com/embed/{{ .Get "embed" }}" frameborder="no" scrolling="yes" allowfullscreen="allowfullscreen" high_quality="1" framespacing="1" class="video" >
</iframe>
</div>

引用
静态博客嵌入视频完成, 完全可以作为自媒体平台
4. 创建一个shortcode
<div style="justify-content: center;text-align:center;color: var(--secondary);">
<div >
<img src="{{ .Get "src" }}" alt="{{ .Get "title" }}" style="max-width: {{ .Get "max-width" }}px; max-height: {{ .Get "max-height" }}px;">
<p style="padding-top:6px;font-size:15px;letter-spacing: 0.03rem;" >{{ .Get "title" }}</p>
</div>
</div>
其中{{ .Get “title” }}是shortcode引用时使用的参数名称中引号内容title=""
src是图片链接
其中{{ .Get “len” }}定义图片最大长度, 可以省略, 无限制

标题在图片下面
5. 以 hugo-PaperMod 主题为例
5.1 papermod/assets/css/core/theme-vars.css中控制黑暗/白天主题显示, 更改就可看到效果
5.2 更改黑暗主题颜色, 就能和 Lizicai.com 黑暗主题一致.
单纯黑色对比太强烈了, 更改成灰蓝色了
.dark {
/*--theme: #1d1e20;*/
--theme: #3c4456;
/*--entry: #2e2e33;*/
--entry: #323442;
--primary: rgba(255, 255, 255, 0.84);
--secondary: rgba(255, 255, 255, 0.56);
--tertiary: rgba(255, 255, 255, 0.16);
--content: rgba(255, 255, 255, 0.74);
--hljs-bg: #2e2e33;
/*--code-bg: #37383e;*/
--code-bg: #313742;
--border: #333;
}