Hugo是一个用Go 编写的静态网站生成器.
GitHub Pages是GitHub提供的一个网页寄存服务, 于2008年推出。可以用于存放静态网页,包括博客、项目文档甚至整本书.
Hugo和Github Pages组合就可以免费创建博客网站.
1. 安装Hugo, Hugo仅需一个可执行文件, Hugoe支持Windows Mac Linux平台.
1.1 Windows安装.
创建一个新的文件夹,D:\Hugo。
创建一个新的文件夹,D:\Hugo\bin。
创建一个新的文件夹,D:\Hugo\Sites。
下载Windows版本的 Hugo
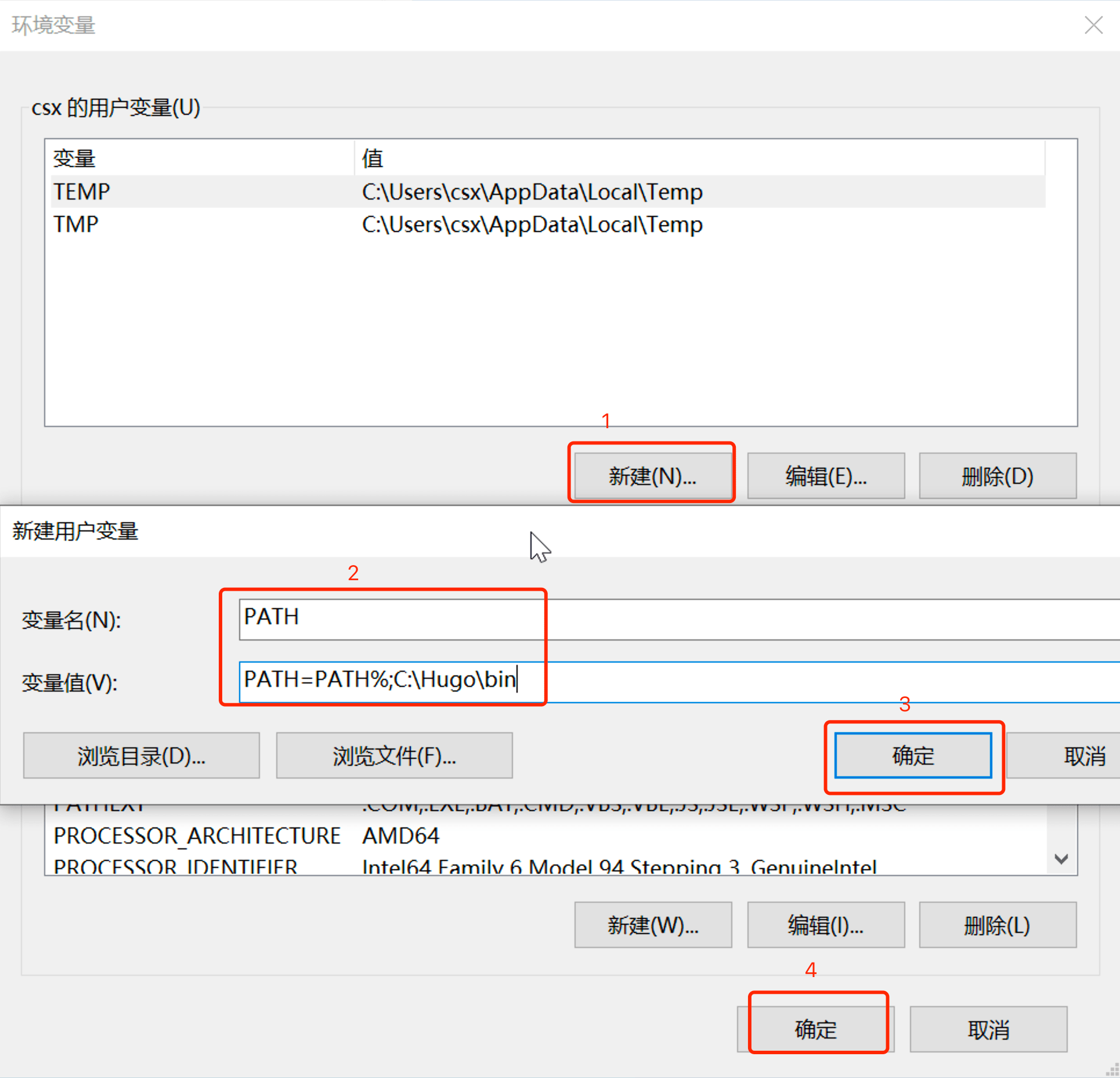
解压出文件, 文件复制到D:\Hugo\bin中.




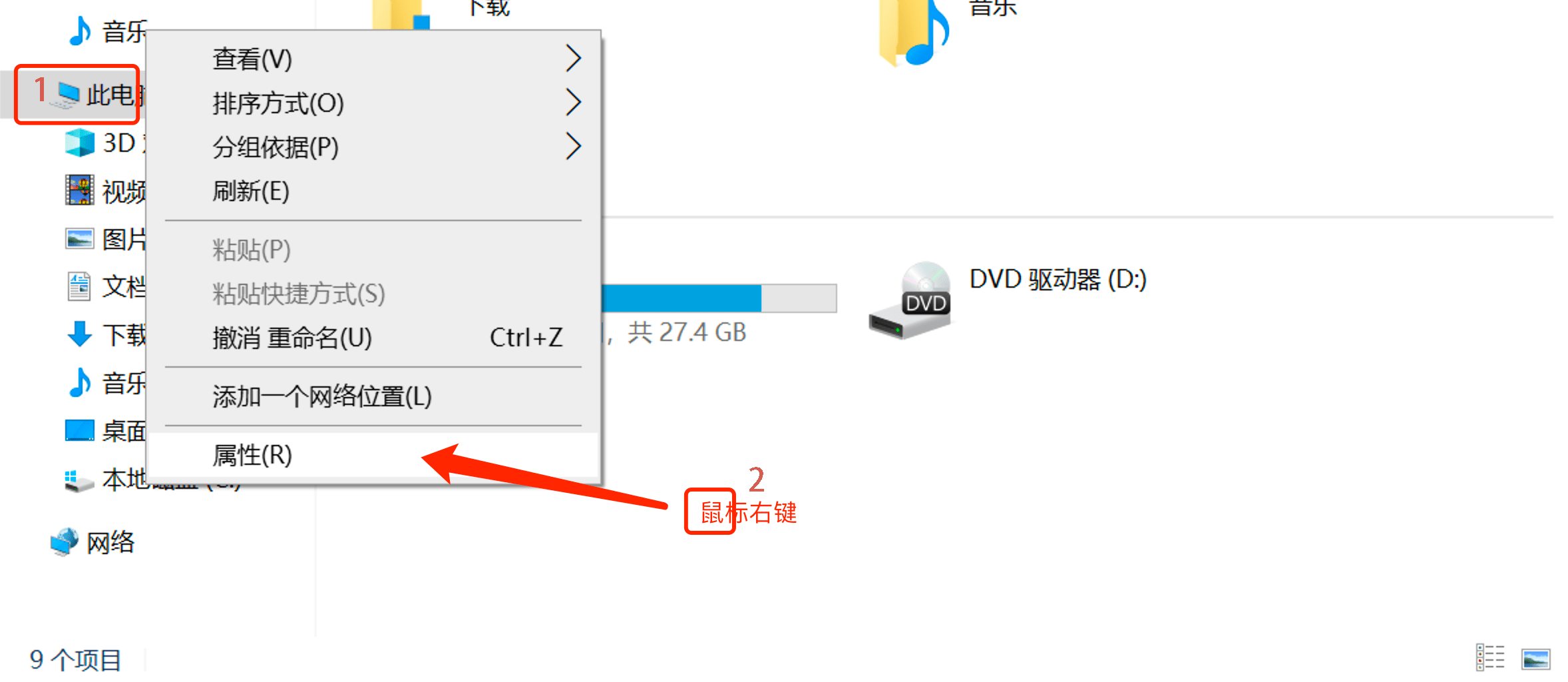
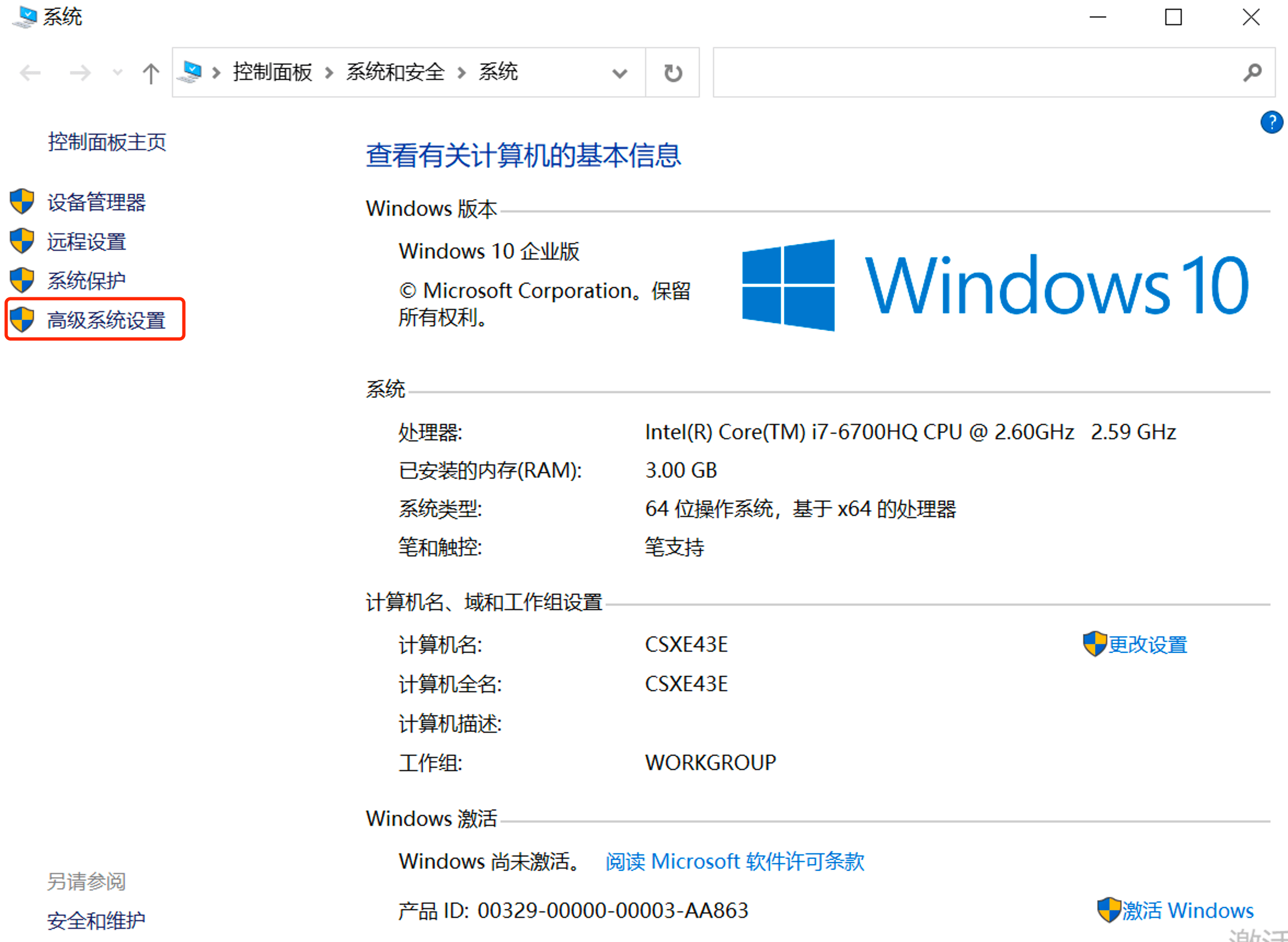
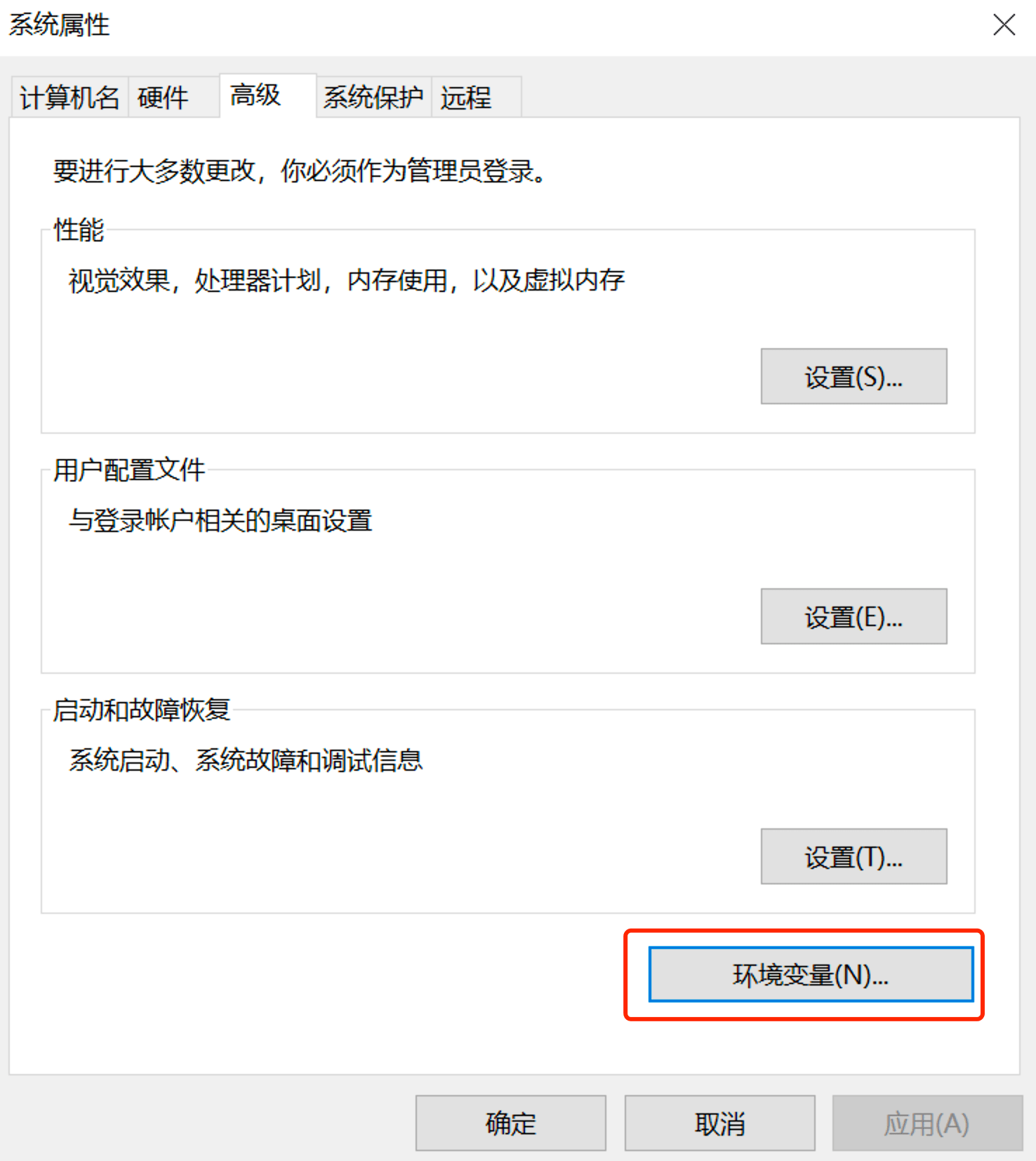
打开Power Shell
hugo version
显示hugo版本就是正常.
1.2 Mac直接使用brew install hugo, Brew安装 .
brew install hugo
1.3 linux下载文件并移动到/usr/local/bin/下即可, Mac也可以使用这种方式(Hugo版本Mac OS).
# 以0.85版本为例
wget https://github.com/gohugoio/hugo/releases/download/v0.85.0/hugo_0.85.0_Linux-64bit.tar.gz
tar xvf hugo_0.85.0_Linux-64bit.tar.gz
mv hugo /usr/local/bin/
hugo version
显示hugo版本就是正常.
2. 使用Hugo, 创建静态网站.
2.1 创建静态网站文件夹
cd ~
hugo new site mywebsite
2.2 写第一篇markdown文章
cd ~/mywebsite
hugo new posts/test.md
生成的readme.md是放在~/mywebsite/content中
2.3 打开content/readme.md添加内容
添加内容"我写的第1篇文章"
更改draft: true 为 draft:false
2.4 启动hugo服务
cd ~/mywebsite
hugo server
跳转到 http://localhost:1313 即可预览.
3. 下载使用 Hugo Theme(主题)
3.1 下载主题, 在~/mywebsite下载存放到themes文件夹中.
cd ~/.mywebsite
git clone [email protected]:leezicai/hugo-PaperMod.git themes/papermod
3.2 使用主题, 预览.
cd ~/mywebsite
# 关闭上一个预览程序control + c
hugo server --theme=papermod
跳转到 http://localhost:1313 即可预览.
4. 创建GitHub项目mywebsite
- 在GitHub中创建test的public公共类型项目. 创建完后访问地址https://github.com/leezicai/mywebsite
5. 生成本地静态网站, 并推送到Github的mywebsite.
5.1 Hugo命令生成静态网页
注意baseUrl后的地址是HTTPS的类型, github pages强制https类型
baseUrl的结束有/
mywebsite注意大小写
cd ~/mywebsite
hugo --theme=papermod --baseUrl="https://leezicai.github.io/mywebsite/" --destination=mywebsite
这里会生成文件到mywebsite文件夹下.
5.2 初始化并推荐送到Github.com上.
cd ~/mywebsite/mywebsite
git init
git remote add github [email protected]:leezicai/mywebsite.git
git config user.email "[email protected]"
git config user.name "leezicai"
git add .
git commit -m "init"
git push -u github master:master
6. Github进入mywebsite, 设置GitHub Pages.
6.1 进入,以我的项目setting设置里
https://github.com/leezicai/mywebsite
设置->Pages
选择Source为master即可
Theme Chooser必须要选择一个主题, 否则404
7. 查看GitHub Pages.
刷新进入https://github.com/leezicai/mywebsite/settings
设置->Github Pages下, 看到你的网站地址.
https://leezicai.github.io/mywebsite/
8. 图片链接.
8.1 相对路径引入图片.
图片和test.md同一层时, hugo生成静态博客时test.md会生成文件夹,图片就成了test.md的上一层文件夹中, ../表示在上一层目录
本地和Github Pages相对路径不一致, 本地同样不显示
mv Alexey-Sviridkin-VXb42m0uM3s.jpg ~/mywebsite/content/posts/

8.2 使用根目录引入图片.
~/mywebsite/static/
相对路径, mywebsite与github pages的项目名一致 本地是无法显示图片的, 因为本地和Github Pages地址不一致, Home目录(根目录)也不一致
mv Alexey-Sviridkin-VXb42m0uM3s.jpg ~/mywebsite/static/
# 相对路径, mywebsite与github pages的项目名一致.
# 本地是无法显示图片的, 因为本地和Github Pages地址不一致, 相对路径也不一致.

9. Hugo 可以开启支持markdown的HTML元素.
如使用的config.yml格式, 添加如下即可支持
markup:
goldmark:
renderer:
unsafe: true
如使用的config.toml格式, 添加如下即可支持
[markup]
defaultMarkdownHandler = "goldmark"
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true
<a href="https://github.com" target="_blank">Github.com</a>
效果如下